The top 5 teams were selected from around 30 teams taking part in the course competition. We were chosen among these 5 to refine further and present in the final competition.
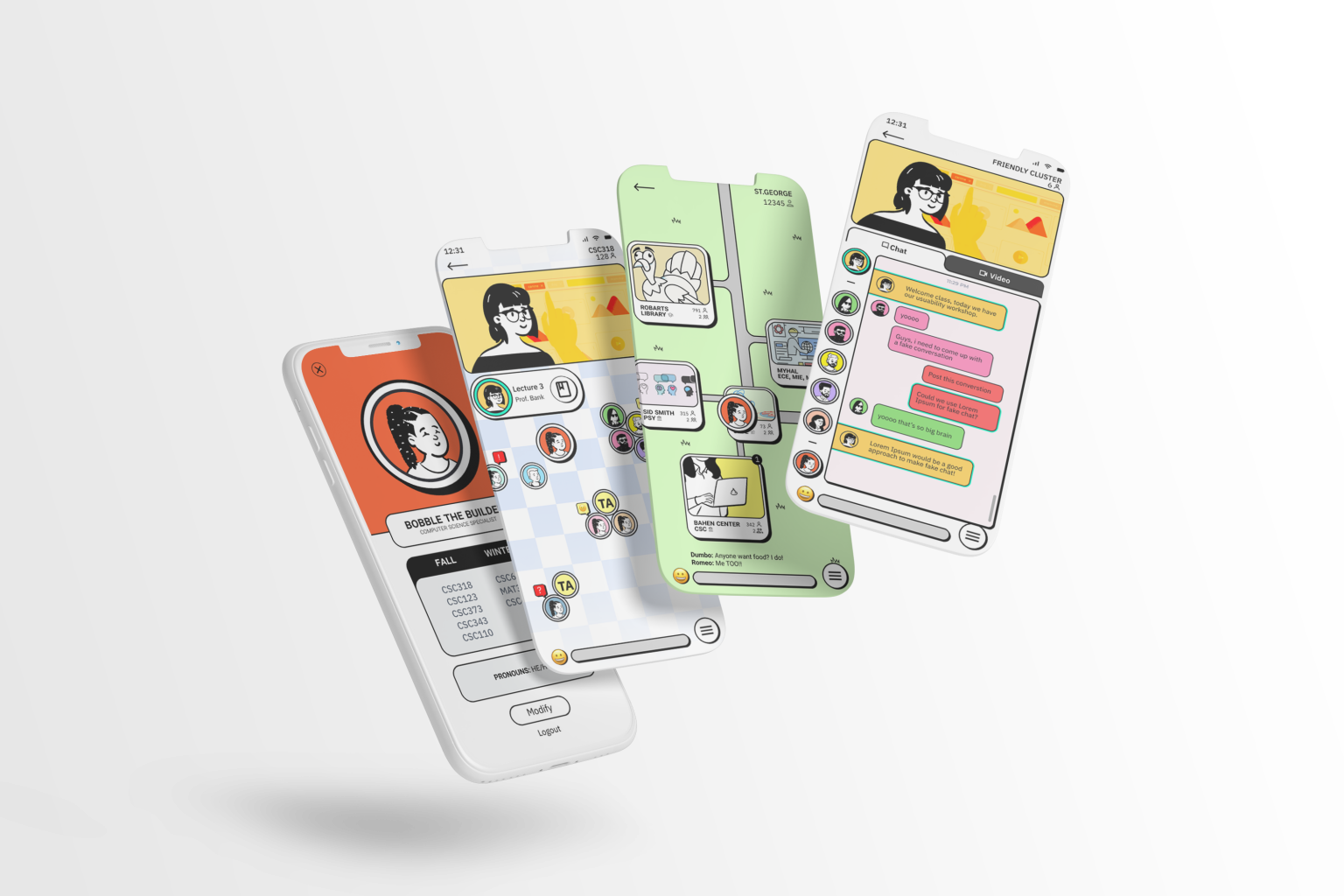
The final HiFi prototype was presented to industry experts, including UX designers from IBM.