TREEHOUSE Design & Build
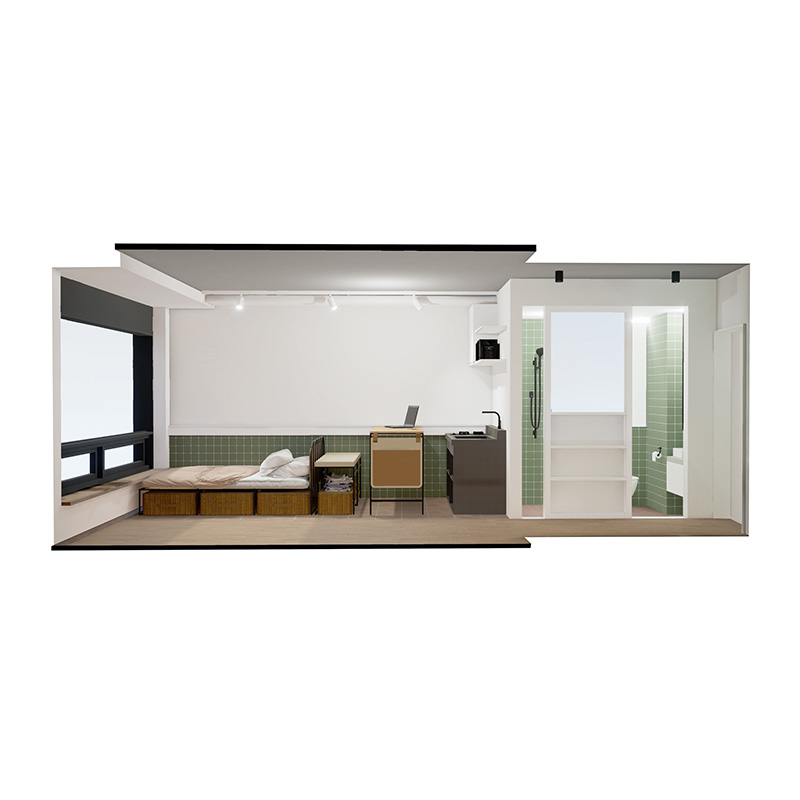
This VR demo was presented to potential residents in a VR showroom prior to the completion of the TREEHOUSE residential building in Seoul, South Korea (2018). This workflow allowed for incredibly quick turn-around from ideation to virtually experiencing the space – complete with lighting and textures.
Task
Architectural design and VR showroom for TREEHOUSE Seoul.